原生替换jQuery方案列表
class
add class
JQUERY
$(el).addClass(className);
IE 10+
el.classList.add(className);
has class
JQUERY
$(el).text();
IE10+
el.classList.contains(className);
remove class
JQUERY
$(el).removeClass(className);
IE10+
el.classList.remove(className);
toggle class
JQUERY
$(el).toggleClass(className);
IE10+
el.classList.toggle(className);
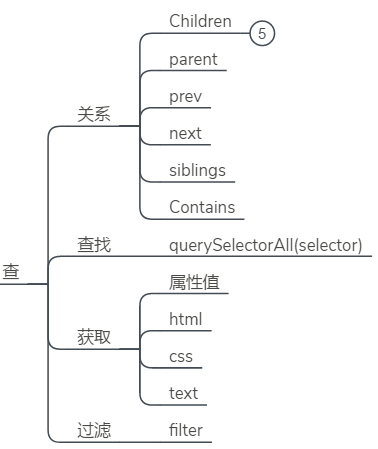
元素操作-查

查找
JQUERY
$('.my #awesome selector');
IE8+
document.querySelectorAll('.my #awesome selector');
元素操作-关系
children
JQUERY
$(el).children();
IE9+
el.children
parent
JQUERY
$(el).parent();
IE8+
el.parentNode
prev
JQUERY
$(el).prev();
IE9+
el.previousElementSibling
next
JQUERY
$(el).next();
IE9+
el.nextElementSibling
siblings
JQUERY
$(el).siblings();
IE9+
Array.prototype.filter.call(el.parentNode.children, function(child){
return child !== el;
});
contains
JQUERY
$.contains(el, child);
IE8+
el !== child && el.contains(child);
元素操作-获取
获取属性值
JQUERY
$(el).attr('tabindex');
IE8+
el.getAttribute('tabindex');
获取html
JQUERY
$(el).attr('tabindex');
IE8+
el.innerHTML
获取CSS样式
JQUERY
$(el).css(ruleName);
IE9+
getComputedStyle(el)[ruleName];
getComputedStyle只读,获取样式最终结果
获取文本内容
JQUERY
$(el).text();
IE9+
el.textContent
过滤
JQUERY
$(selector).filter(filterFn);
IE8+
Array.prototype.filter.call(document.querySelectorAll(selector), filterFn);
增
after
JQUERY
$(el).after(htmlString);
IE8+
el.insertAdjacentHTML('afterend', htmlString);
Append
JQUERY
$(parent).append(el);
IE8+
parent.appendChild(el);
before
JQUERY
$(el).before(htmlString);
IE8+
el.insertAdjacentHTML('beforebegin', htmlString);
元素操作-改
attirbutes
JQUERY
$(el).attr('tabindex', 3);
IE8+
el.setAttribute('tabindex', 3);
Html
JQUERY
$(el).html(string);
IE8+
el.innerHTML = string;
style
JQUERY
$(el).css('border-width', '20px');
IE8+
el.style.borderWidth = '20px';
text
JQUERY
$(el).text(string);
IE9+
el.textContent = string;
元素操作-删
JQUERY
$(el).remove();
IE8+
el.parentNode.removeChild(el);
clone
JQUERY
$(el).clone();
IE8+
el.cloneNode(child);
技巧
each
JQUERY
$(selector).each(function(i, el){ });
IE9+
var elements = document.querySelectorAll(selector);
Array.prototype.forEach.call(elements, function(el, i){ });
深度扩展
JQUERY
$.extend(true, {}, objA, objB);
IE8+
function extend() {
let name, options, copy, src
let length = arguments.length
let target = arguments[0] || {}
for(let i=1; i<length; i++) {
options = arguments[i]
if(options != null) {
for(name in options) {
copy = options[name]
src = target[name]
if(copy && typeof copy == 'object') {
target[name] = extend(src, copy)
} else if(copy != undefined) {
target[name] = copy
}
}
}
}
return target
}
AJAX
JQUERY
$.getJSON('/my/url', function(data) { });
IE10+
var request = new XMLHttpRequest();
request.open('GET', '/my/url', true);
request.onload = function() {
if (this.status >= 200 && this.status < 400) {
// Success!
var data = JSON.parse(this.response);
} else {
// We reached our target server, but it returned an error
}
};
request.onerror = function() {
// There was a connection error of some sort
};
request.send();
附录
insertAdjacentHTML
将指定的文本解析为HTML或XML,并将结果节点插入到DOM树中的指定位置。
element.insertAdjacentHTML(position, text);
position是相对于元素的位置,并且必须是以下字符串之一:
- 'beforebegin' 元素自身的前面。
- 'afterbegin' 插入元素内部的第一个子节点之前。
- 'beforeend' 插入元素内部的最后一个子节点之后。 和append一样但是append不会解析
- 'afterend' 元素自身的后面。