面向对象
入门小故事
作者 码农翻身-老刘 原文链接
前言
作为Java 帝国的未来继承人,Java小王子受到了严格的教育, 不但精通Java语言、Java虚拟机、java类库和框架,还对各种官方的Java规范了如指掌。
近日他听说一个叫做Javascript的屌丝逆袭了, 成功地建立了一个独立的王国, 不但成了前端编程之王, 还不断地蚕食Java帝国的领地 !
按照小王子宫廷老师的说法: 想当年, 这家伙只是运行在浏览器中,完完全全是蹭了Java的热度这才发展起来, 现在竟然回过头来要欺负我们, 还有没有天理了? 是可忍孰不可忍? !
小王子可不这么认为, 存在必然是合理的,javascrip必有独特之处, 俗话说知己知彼,百战不殆,他觉得有必要去Javascript王国刺探一下,搜集一下情报, 看看这个曾经的浏览器中的面向对象语言是怎么回事, 为什么那么多码农趋之若鹜。
初步印象
乔装打扮以后,小王子来到Javascript 王国,这里看起来一派生气勃勃的景象,人们随性而奔放, 不像Java帝国那么严肃而呆板, 让人感觉心情愉悦。
不过令小王子感到不可思议的是, 这里竟然没有官方提供的类库! 人们干活用的工具五花八门,让人眼花缭乱, 什么AngularJS, React , Backbone,Vue, Ember,JQuery, ...... 互相之间还吵来吵去,争来争去,煞是热闹。
对比这下,Java帝国有着严密的统治,有着官方提供的庞大类库, 还有一统天下的Web框架 SSH/SSM ,再加上各种各样的Java规范, 码农们只需要拿来学习,干活就行。 没有了选择的烦恼, 但同时也减少了选择的权利, 是好还是坏? 小王子自己也不知道。
小王子还注意到Javascript王国的人写程序几乎没人使用IDE, 找个趁手的文本编辑器就可以开工, 然后扔到浏览器中去运行测试,真是轻量级啊! 唉, 我们Java帝国还在争论IntelliJ IDEA和Eclipse孰优孰劣, 实在是没有必要啊。
没有类怎么创建对象?
随着调查的深入,小王子愈发觉得吃惊, 这里竟然没有类的概念! 一个面向对象的语言竟然没有类! 这和小王子从出生就被灌输的概念可是背道而驰!
没有类怎么创建对象 ? 小时候宫廷老师经常说: 先写一个类, 然后才能从这个类new出一个对象出来 。
可是眼前却有着无数的javascript对象, 他们在不断地产生、消亡,一起辛苦地工作,支撑起庞大的、生机勃勃的帝国。
这些对象是从哪里来的? 小王子百思不得其解, 正值正午时分, 小王子看到前面有一家JSON酒馆,决定先歇歇脚,美美地吃一顿再说。
小王子要了二斤熟牛肉,三碗酒,正要开始享用, 只听到旁边桌子的一个穿着长袍的人问道:哎,你说的那个对象的原型是什么?
另一位戴眼镜的则低声说:嘘,噤声,国王刚颁布命令,原型法是我们帝国的秘密,禁止公开讨论,以防被Java帝国给学了去。
小王子心中一动, 马上把小二叫来,要来上等酒菜, 送到邻桌,请两位吃酒。 一番酒喝下来, 小王子终于获得了两人的初步信任, 原来他们还是负责审查javscript语言规范的官员。
小王子问道: “我家世代经商, 走南闯北,去过C++王国,Java帝国, C#帝国, 他们都是号称面向对象的语言, 都有class 和 object的区分, 可是到了咱们javascript王国, 我怎么连一个class 都没有看到啊? ”
戴眼镜的官员说: “我们不用class, 那玩意儿太不直观了 !”
小王子暗暗称奇, 可是仔细一想, 好像就是这样啊, 想当初我学习Java的时候, 费了好大的劲才接受了class这个概念,实际上面向对象的系统,不就是对象之间的交互吗? 要类干什么?
然后小王子问了一个关键问题: “没有class, 怎么创建对象啊”
“外乡人, 没那么复杂,你想想什么是对象啊,不就是属性加上方法吗? 你看看我们这就创建一个对象出来 ” 这位官员说着,手指头沾着酒水在桌子上写了起来:
看到没有,这个animal对象定义了一个属性name, 和一个方法 eat , 简单吧?”
的确是简单又明了,完全不需要class, 一个对象就创建了,小王子面前似乎打开了一扇新的大门。
“由于对象并不和类关联, 我们可以随意地给这个对象增加属性:” 眼镜官员补充到。
“还能这么玩?!” 小王子被惊到了,没有类的约束,这些对象也太自由了吧。
没有类怎么继承?
那继承怎么实现, 继承可是面向对象的重要概念啊”
眼镜官员说: “简单啊,继承不就是让两个对象建立关联嘛! 在我们javascript王国,每个对象都有一个特殊的属性叫做__proto__, 你可以用这个属性去关联另外一个对象(这个对象就是所谓的原型了) , 来我给你画一下”
这段酒水写成的代码不长,但是却深深地震撼了小王子, 因为其中信息量非常巨大,隐藏了“原型”的秘密, 小王子不由得陷入了深思:
对象dog 的原型是animal (注意:也是一个对象), 对象cat的原型也是animal 。
无论是dog还是cat ,都没有定义eat()方法, 那怎么可以调用呢?
当eat方法被调用的时候,先在自己的方法列表中寻找, 如果找不到,就去找原型中的方法, 如果原型中找不到, 就去原型的原型中去寻找...... 最后找到Object那里, 如果还找不到, 那就是未定义了。
这里的这几个对象肯定是通过__proto__建立了一个原型链!
嗯, 我师父给我讲JVM虚拟机的时候, 也提到了一个对象在执行方法的时候,需要查找方法的定义,这个查找的次序也是先从本对象所属的类开始, 然后父类, 然后父类的父类...... 直到Object, 思路是一模一样的!
只不过Java 的方法定义是在class中, 而这个javascript 的方法就在对象里边, 现在我觉得似乎在对象里更加直观一点啊。
属性和方法应该类似,也是沿着原型链向上查找, 不过这里dog的name属性似乎覆盖了animal的name属性, 还有那个this, 在调用dog.eat()的时候,应该是指向dog这个对象的。
看来面向对象的理念都是想通的啊。 想着想着,小王子脸上竟然露出了笑容。
看到小王子像程序卡住一样,不动了, 穿长袍的官员推了小王子一把: 外乡人, 你怎么了?
小王子意识到自己的失态, 赶紧说: “哦,没啥, 我觉得你们使用的这个’原型‘的办法很精妙啊, 完全不用类就实现了继承。”
眼镜官员一愣: “外乡人, 看来你悟性不错, 帝国的秘密已经被你给洞察了, 不过很多新来的程序员就不容易体会到这一点, 于是我们就做了一个变通, 让javascript可以像Java那样new 出对象出来。说来惭愧, 这完全是为了迁就那些C++,Java, C#程序员啊 ”
向Java靠拢
小王子说:”什么变通办法? 难道你们也开始使用类了吗?“
“不不, 我们提供了一个叫做构造函数的东西。还是给你写点儿代码吧 ” 官员说着,又蘸着酒水写了起来:
小王子说道: “那个function 已经有点 class的感觉了啊, 天呐我竟然看到了this这个关键字, 对了那个Student是你故意写的大写吗? ”
“是啊 , 这样以来看起来就像Java的类了。但是,中间有个问题,你看出来了吗? ”
小王子想了一阵:“ 是不是说每个新创建对象都有一个sayHello函数? 在Java中函数都是定义在class 上的。 如果定义对象上, 那就意味着每个对象都有一份, 太浪费了。”
“是的,所以我们得提供一种更加高效的办法, 把这个sayHello函数放到另外一个地方去! ”
“放到哪里? ”
“记得我们刚才说的原型链吗? 当一个对象调用方法的时候,会顺着链向上找,所以我们可以创建一个原型对象,其中包含sayHello函数, 让andy, lisa这些从Student创建起来的对象指向这个原型就ok了。”
“可是你这里只有构造函数Student, 在哪里创建原型对象呢? 怎么把andy,lisa 这些对象的__proto__指向原型对象呢? 不会让我手工来指定吧。”
眼镜官员瞪了一眼小王子说: “我们javascript帝国肯定不会这么麻烦程序员的, 我们可以把这个原型对象放到Student.prototype这个属性中(注意,不是__proto__), 这样一来,每次当你创建andy,lisa这样的对象时, javascript 就会自动的把原型链给建立起来!”
小王子面露难色:“唉,这理解起来有点难啊。”
"还是画个图吧, 当你去new Student的时候,javascript会建立这样的关系链:"
小王子说: “明白了,这个所谓的构造函数Student 其实就是一个幌子啊, 每次去new Student的时候,确实会创建一个对象出来(andy或者lisa) , 并且把这个对象的原型(__proto__)指向 Student.prototype这个对象,这样一来就能找到sayHello()方法了。”
眼镜官员回答:“没错,这个地方容易让人混淆的就是__proto__和prototype这两个属性, 唉,我也不知道最早为什么这么干, 实在是不优雅。”
“是啊,这个构造函数再加上prototype的概念,实在是让人费解, 所以我们商量着提供一点语法糖降低程序员的负担。” 长袍官员附和到。
语法糖
听到语法糖,小王子觉的很亲切, 因为Java 中也提供了很多方便程序员的语法糖。
当长袍官员写出javascript的语法糖的时候, 小王子不由得大吃一惊:
这语法糖已经把javascript变得非常像Java, C#,C++的类了, 看来javascript帝国为了“讨好”程序员, 已经努力的在改变了, 我们java帝国看来得加油啊。
小王子现在明白了Javascript是一个基于原型实现的面向对象的语言, 根本没有类的概念, 新的方式给小王子的思维观念带来了重大的冲击。
在这里待久了,他又了解到javascript强大的函数式编程,越来越喜欢javascript, 都有点乐不思蜀了。
小王子还会回到Java帝国吗?
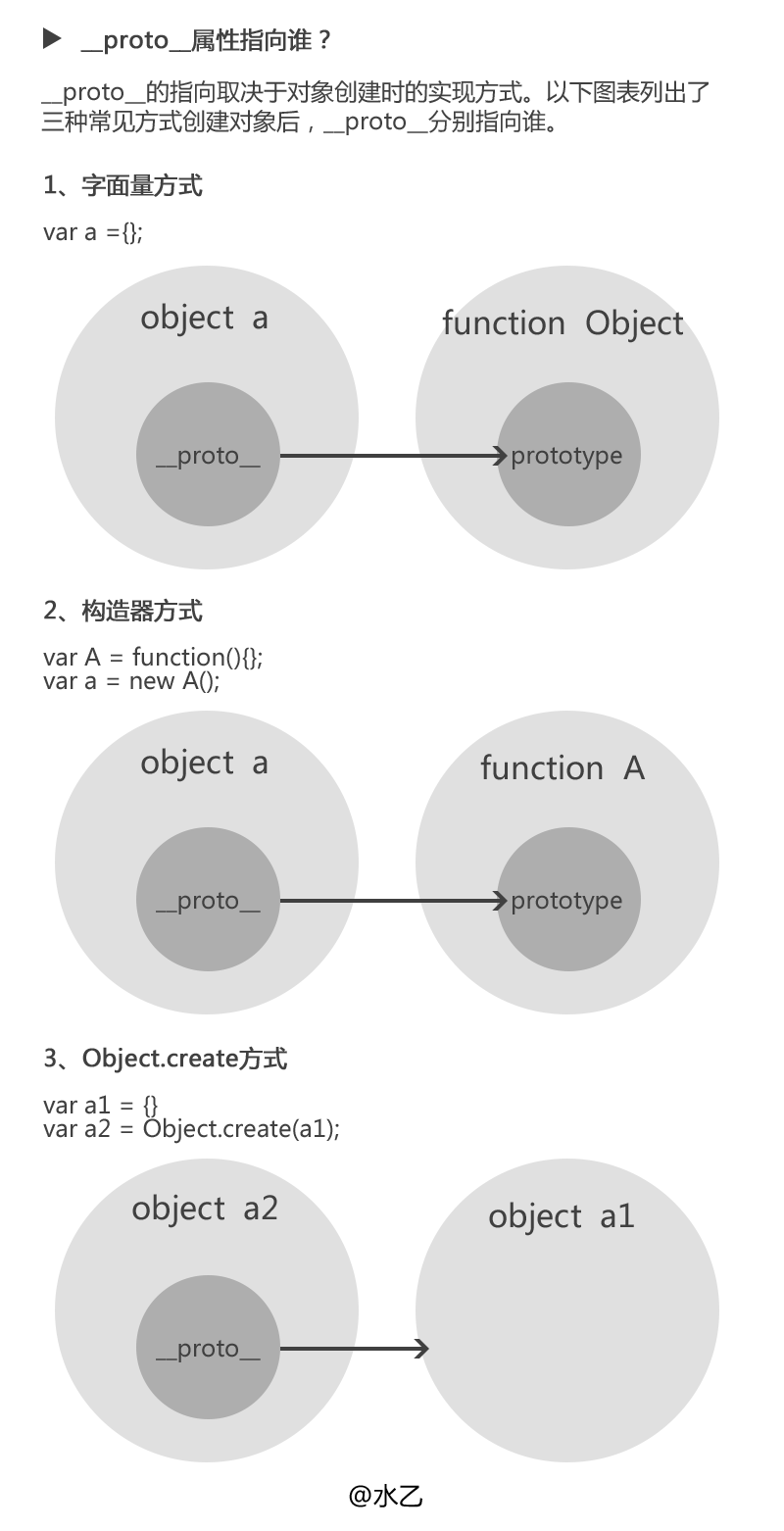
原型链
prototype和__proto__的区别

var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}

/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)

var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null
实例属性方法、静态属性方法、原型属性方法
实例属性方法
都是绑定在将来通过构造函数创建的实例上,并且需要通过这个实例来访问的属性、方法
function Person(name,age){
// 实例属性
this.name = name
this.age = age
// 实例方法
this.eat = function(){
console.log(this.name + '吃饭')
}
}
// 通过构造函数创建出实例p
let p = new Person("梁非凡",28)
// 通过实例p去访问实例属性
console.log(p.name) // 梁非凡
// 通过实例p去访问实例方法
p.eat() // 梁非凡吃饭
静态属性方法
绑定在构造函数上的属性方法,需要通过构造函数访问
// 比如我们想取出这个Person构造函数创建了多少个实例
function Person(name, age) {
this.name = name
this.age = age
if (!Person.total) {
Person.total = 0
}
Person.total++
}
let p1 = new Person('梁非凡',28)
console.log(Person.total) // 1
let p2 = new Person('比利',28)
console.log(Person.total) // 2
原型属性方法
构造函数new出来的实例,都共享这个构造函数的原型对象上的属性方法,类似共享库
function Person(name,age){
this.name = name
this.age = age
this.eat = function(){
console.log('吃饭')
}
}
let p1 = new Person("梁非凡",28)
let p2 = new Person("比利",28)
console.log(p1.eat === p2.eat) // fasle
从上面可以得出,p1和p2的eat方法,行为是一致的,但是他们却不等,是因为他们不同在一个堆区,如果只有1、2个实例还好,如果大量的实例,那么会大量生成这种原本可以复用共用的属性方法,非常耗费性能,不利于复用,此时我们就需要一个类似共享库的对象,让实例能够沿着原型链,去找。
function Person(name){
this.name = name
}
Person.prototype.eat = functoin(){ // 通过构造函数Person的prototype属性找到Person的原型对象
console.log('吃饭')
}
let p1 = new Person("梁非凡",28)
let p2 = new Person("比利",28)
console.log(p1.eat === p2.eat) // true
这样可以增加复用性,但是还存在一个问题,如果我们要给原型对象添加大量属性方法时,我们不断的Person.prototype.xxx = xxx、Person.prototype.xxxx = xxxx,这样也是很繁琐,那么我们该怎么解决这个问题?
function Person(name){
this.name = name
}
// 让Person.prototype指针指向一个新的对象
Person.prototype = {
eat:function(){
console.log('吃饭')
},
sleep:function(){
console.log('睡觉')
}
}
如何找到原型对象
function Person(name){
this.name = name
}
Person.prototype = {
eat:function(){
console.log('吃饭')
},
sleep:function(){
console.log('睡觉')
}
}
let p = new Person('梁非凡',28)
// 访问原型对象
console.log(Person.prototype)
console.log(p.__proto__) // __proto__仅用于测试,不能写在正式代码中
和原型对象有关几个常用方法
hasOwnProperty
在对象自身查找属性而不到原型上查找
// 1.hasOwnProperty 在对象自身查找属性而不到原型上查找
function Person(){
this.name = '梁非凡'
}
let p = new Person()
let key = 'name'
if((key in p) && p.hasOwnProperty(key)){
// name仅在p对象中
}
isPrototypeOf
判断一个对象是否是某个实例的原型对象
// 2.isPrototypeOf 判断一个对象是否是某个实例的原型对象
function Person(){
this.name = '梁非凡'
}
let p = new Person()
let obj = Person.prototype
obj.isPrototypeOf(p) // true
Object.getPrototypeOf
该方法与 setPrototypeOf方法配套,用于读取一个对象的 prototype 对象。
function Rectangle() {
}
var rec = new Rectangle();
Object.getPrototypeOf(rec) === Rectangle.prototype
// true
Object.setPrototypeOf(rec, Object.prototype);
Object.getPrototypeOf(rec) === Rectangle.prototype
Object.setPrototypeOf
Object.setPrototypeOf方法的作用与__proto__相同,用来设置一个对象的prototype对象。
// 用法
var o = Object.setPrototypeOf({}, null);
//该方法等同于下面的函数。
function (obj, proto) {
obj.__proto__ = proto;
return obj;
}
更改原型对象constructor指针
原型对象默认是有一个指针constructor指向其构造函数的,
如果我们把构造函数的原型对象,替换成另外一个原型对象,那么这个新的原型
对象的constructor则不是指向该构造函数,会导致类型判断的错误
function Person(){
this.name = '梁非凡'
}
Person.prototype = { // 把Person构造函数的原型对象替换成该对象
eat:function(){
console.log('吃饭')
}
}
console.log(Person.prototype.constructor) // Object
// 我们发现,该原型对象的constructor指向的是Object而不是Person
// 那么我们现在解决一下这个问题,把原型对象的constructor指向到Person
Person.prototype.constructor = Person
console.log(Person.prototype.constructor) // Person
New的本质
执行过程
- 使用new这个关键词来创建对象
- 在构造函数内部把新创建出来的对象赋予给this
- 在构造函数内部把新创建(将来new的对象)的属性方法绑到this上
- 默认是返回新创建的对象,特别需要注意的是如果显式return一个对象数据类型,那么将来new的对象,就是显式return的对象
初步实现
分析: 因为 new 的结果是一个新对象,所以在模拟实现的时候,我们也要建立一个新对象,假设这个对象叫 obj,因为 obj 会具有 Otaku 构造函数里的属性,想想经典继承的例子,我们可以使用 Otaku.apply(obj, arguments)来给 obj 添加新的属性。
function objectFactory() {
var obj = {}
Constructor = [].shift.call(arguments)
obj.__proto__ = Constructor.prototype
Constructor.apply(obj, arguments)
return obj
}
在这一版中,我们: 1.用new Object() 的方式新建了一个对象 obj
2.取出第一个参数,就是我们要传入的构造函数。此外因为 shift 会修改原数组,所以 arguments 会被去除第一个参数
3.将 obj 的原型指向构造函数,这样 obj 就可以访问到构造函数原型中的属性
4.使用 apply,改变构造函数 this 的指向到新建的对象,这样 obj 就可以访问到构造函数中的属性
5.返回 obj
function Otaku (name, age) {
this.name = name;
this.age = age;
this.habit = 'Games';
}
Otaku.prototype.strength = 60;
Otaku.prototype.sayYourName = function () {
console.log('I am ' + this.name);
}
function objectFactory() {
var obj = new Object(),
Constructor = [].shift.call(arguments);
obj.__proto__ = Constructor.prototype;
Constructor.apply(obj, arguments);
return obj;
};
var person = objectFactory(Otaku, 'Kevin', '18')
console.log(person.name) // Kevin
console.log(person.habit) // Games
console.log(person.strength) // 60
person.sayYourName(); // I am Kevin
返回值效果实现
接下来我们再来看一种情况,假如构造函数有返回值,举个例子:
function Otaku (name, age) {
this.strength = 60;
this.age = age;
return {
name: name,
habit: 'Games'
}
}
var person = new Otaku('Kevin', '18');
console.log(person.name) // Kevin
console.log(person.habit) // Games
console.log(person.strength) // undefined
console.log(person.age) // undefined
结果完全颠倒过来,这次尽管有返回值,但是相当于没有返回值进行处理。 所以我们还需要判断返回的值是不是一个对象,如果是一个对象,我们就返回这个对象,如果没有,我们该返回什么就返回什么。 再来看第二版的代码,也是最后一版的代码:
// 第二版的代码
function objectFactory() {
var obj = new Object(),
Constructor = [].shift.call(arguments);
obj.__proto__ = Constructor.prototype;
var ret = Constructor.apply(obj, arguments);
return typeof ret === 'object' ? ret : obj;
};
继承
原文 小邵教你玩转JS面向对象 面向对象的继承方式有很多种,原型链继承、借用构造函数继承、组合继承、原型式继承、寄生式继承、寄生式组合继承、深拷贝继承等等。
原型链继承
利用原型链的特性,当在自身找不到时,会沿着原型链往上找。
function Person(){
this.name = '邵威儒'
this.pets = ['旺财','小黄']
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(){
this.num = "030578000"
}
let student = new Student()
console.log(student.num) // '030578000'
console.log(student.name) // undefined
console.log(student.pets) // undefined
student.eat() // 报错
从上面我们可以看到,Student没有继承Person,此时它们之间的联系是这样的。
既然要让实例student访问到Person的原型对象属性方法,我们会想到,把Student.prototype改写为Person.prototype
function Person(){
this.name = '邵威儒'
this.pets = ['旺财','小黄']
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(){
this.num = "030578000"
}
// * 改写Student.prototype指针指向
Student.prototype = Person.prototype
let student = new Student()
console.log(student.num) // '030578000'
console.log(student.name) // undefined
console.log(student.pets) // undefined
student.eat() // * '吃饭'
现在修改了Student.prototype指针指向为Person.prototype后,可以访问Person.prototype上的eat方法,但是student还不能继承Person.name和Person.pets,那我会想到,是Person的实例,才会同时拥有实例属性方法和原型属性方法。
function Person(){
this.name = '邵威儒'
this.pets = ['旺财','小黄']
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(){
this.num = "030578000"
}
// * new一个Person的实例,同时拥有其实例属性方法和原型属性方法
let p = new Person()
// * 把Student的原型对象指向实例p
Student.prototype = p
// * 把Student的原型对象的constructor指向Student,解决类型判断问题
Student.prototype.constructor = Student
let student = new Student()
console.log(student.num) // '030578000'
console.log(student.name) // * '邵威儒'
console.log(student.pets) // * '[ '旺财', '小黄' ]'
student.eat() // '吃饭'
因为实例p是由Person构造函数实例化出来的,所以同时拥有其实例属性方法和原型属性方法,并且把这个实例p作为Student的原型对象,此时的关系图如下
这种称为原型链继承,到此为止原型链继承就结束了
借助构造函数继承
通过这样的方式,会有一个问题,原型对象类似一个共享库,所有实例共享原型对象同一个属性方法,如果原型对象上有引用类型,那么会被所有实例共享,也就是某个实例更改了,则会影响其他实例,我们可以看一下
function Person(){
this.name = '邵威儒'
this.pets = ['旺财','小黄']
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(){
this.num = "030578000"
}
let p = new Person()
Student.prototype = p
Student.prototype.constructor = Student
let student = new Student()
let student2 = new Student() // * new多一个实例
console.log(student.num) // '030578000'
console.log(student.name) // '邵威儒'
console.log(student.pets) // '[ '旺财', '小黄' ]'
student.eat() // '吃饭'
// 此时我们修改某一个实例,pets是原型对象上的引用类型 数组
student.pets.push('小红')
console.log(student.pets) // * [ '旺财', '小黄', '小红' ]
console.log(student2.pets) // * [ '旺财', '小黄', '小红' ]
从上面可以看出,student的pets(实际就是原型对象上的pets)被修改后,相关的实例student2也会受到影响。 那么我们能不能把Person上的属性方法,添加到Student上呢?以防都存在原型对象上,会被所有实例共享,特别是引用类型的修改,会影响所有相关实例。 可以利用call来实现。
function Person(){
this.name = '邵威儒'
this.pets = ['旺财','小黄']
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(){
Person.call(this) // * 利用call调用Person上的属性方法拷贝一份到Student
this.num = "030578000"
}
let p = new Person()
Student.prototype = p
Student.prototype.constructor = Student
let student = new Student()
let student2 = new Student()
console.log(student.num) // '030578000'
console.log(student.name) // '邵威儒'
console.log(student.pets) // '[ '旺财', '小黄' ]'
student.eat() // '吃饭'
// * 此时我们修改某一个实例,pets是原型对象上的引用类型 数组
student.pets.push('小红')
console.log(student.pets) // * [ '旺财', '小黄', '小红' ]
console.log(student2.pets) // * [ '旺财', '小黄' ]
上面在子构造函数(Student)中利用call调用父构造函数(Person)的方式,叫做借助构造函数继承
结合上面所看,使用了原型链继承和借助构造函数继承,两者结合起来使用叫组合继承,关系图如下:
那么还有个问题,当父构造函数需要接收参数时,怎么处理?
function Person(name,pets){ // * 父构造函数接收name,pets参数
this.name = name // * 赋值到this上
this.pets = pets // * 赋值到this上
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(num,name,pets){ // * 在子构造函数中也接收参数
Person.call(this,name,pets) // * 在这里把name和pets传参数
this.num = num // * 赋值到this上
}
let p = new Person()
Student.prototype = p
Student.prototype.constructor = Student
let student = new Student("030578000","邵威儒",["旺财","小黄"])
let student2 = new Student("030578001","iamswr",["小红"])
console.log(student.num) // '030578000'
console.log(student.name) // '邵威儒'
console.log(student.pets) // '[ '旺财', '小黄' ]'
student.eat() // '吃饭'
student.pets.push('小红')
console.log(student.pets) // * [ '旺财', '小黄', '小红' ]
console.log(student2.pets) // * [ '小红' ]
这样我们就可以在子构造函数中给父构造函数传参了,而且我们也发现上图中,2个红圈的地方,代码是重复了,那么接下来我们怎么解决呢?
能否在子构造函数设置原型对象的时候,只要父构造函数的原型对象属性方法呢?
当然是可以的,接下来我们讲寄生式组合继承,也是目前程序猿认为解决继承问题最好的方案
寄生式组合继承
function Person(name,pets){
this.name = name
this.pets = pets
}
Person.prototype.eat = function(){
console.log('吃饭')
}
function Student(num,name,pets){
Person.call(this,name,pets)
this.num = num
}
// * 寄生式继承
function Temp(){} // * 声明一个空的构造函数,用于桥梁作用
Temp.prototype = Person.prototype // * 把Temp构造函数的原型对象指向Person的原型对象
let temp = new Temp() // * 用构造函数Temp实例化一个实例temp
Student.prototype = temp // * 把子构造函数的原型对象指向temp
temp.constructor = Student // * 把temp的constructor指向Student
let student1 = new Student('030578001','邵威儒',['旺财','小黄'])
console.log(student1) // Student { name: '邵威儒',
pets: [ '旺财', '小黄' ],
num: '030578001' }
let student2 = new Student('030578002','iamswr',['小红'])
console.log(student2) // Student { name: 'iamswr',
pets: [ '小红' ],
num: '030578002' }
至此为止,我们就完成了寄生式组合继承了,主要逻辑就是用一个空的构造函数,来当做桥梁,并且把其原型对象指向父构造函数的原型对象,并且实例化一个temp,temp会沿着这个原型链,去找到父构造函数的原型对象
原型式继承
// 原型式继承
function createObjWithObj(obj){ // * 传入一个原型对象
function Temp(){}
Temp.prototype = obj
let o = new Temp()
return o
}
// * 把Person的原型对象当做temp的原型对象
let temp = createObjWithObj(Person.prototype)
// * 也可以使用Object.create实现
// * 把Person的原型对象当做temp2的原型对象
let temp2 = Object.create(Person.prototype)
寄生式继承
// 寄生式继承
// 我们在原型式的基础上,希望给这个对象新增一些属性方法
// 那么我们在原型式的基础上扩展
function createNewObjWithObj(obj) {
let o = createObjWithObj(obj)
o.name = "邵威儒"
o.age = 28
return o
}
深拷贝继承
方法一
let swr = {
name:"邵威儒",
age:28
}
let swrcopy = JSON.parse(JSON.stringify(swr))
console.log(swrcopy) // { name:"邵威儒",age:28 }
// 此时我们修改swr的属性
swr.age = 29
console.log(swr) // { name:"邵威儒",age:29 }
// 但是swrcopy却不会受swr影响
console.log(swrcopy) // { name:"邵威儒",age:28 }
// 这种方式进行深拷贝,只针对json数据这样的键值对有效
// 对于函数等等反而无效,不好用,接着继续看方法二、三。
方法二
// 方法二:
function deepCopy(fromObj,toObj) { // 深拷贝函数
// 容错
if(fromObj === null) return null // 当fromObj为null
if(fromObj instanceof RegExp) return new RegExp(fromObj) // 当fromObj为正则
if(fromObj instanceof Date) return new Date(fromObj) // 当fromObj为Date
toObj = toObj || {}
for(let key in fromObj){ // 遍历
if(typeof fromObj[key] !== 'object'){ // 是否为对象
toObj[key] = fromObj[key] // 如果为原始数据类型,则直接赋值
}else{
toObj[key] = new fromObj[key].constructor // 如果为object,则new这个object指向的构造函数
deepCopy(fromObj[key],toObj[key]) // 递归
}
}
return toObj
}
let dog = {
name:"小白",
sex:"公",
firends:[
{
name:"小黄",
sex:"母"
}
]
}
let dogcopy = deepCopy(dog)
// 此时我们把dog的属性进行修改
dog.firends[0].sex = '公'
console.log(dog) // { name: '小白',
sex: '公',
firends: [ { name: '小黄', sex: '公' }] }
// 当我们打印dogcopy,会发现dogcopy不会受dog的影响
console.log(dogcopy) // { name: '小白',
sex: '公',
firends: [ { name: '小黄', sex: '母' } ] }
方法3
// 方法三:
let dog = {
name:"小白",
sex:"公",
firends:[
{
name:"小黄",
sex:"母"
}
]
}
function deepCopy(obj) {
if(obj === null) return null
if(typeof obj !== 'object') return obj
if(obj instanceof RegExp) return new RegExp(obj)
if(obj instanceof Date) return new Date(obj)
let newObj = new obj.constructor
for(let key in obj){
newObj[key] = deepCopy(obj[key])
}
return newObj
}
let dogcopy = deepCopy(dog)
dog.firends[0].sex = '公'
console.log(dogcopy)
总结 javascript万物起源

一. 无中生有
起初,什么都没有。
造物主说:没有东西本身也是一种东西啊,于是就有了null:
 现在我们要造点儿东西出来。但是没有原料怎么办?
有一个声音说:不是有null嘛?
另一个声音说:可是null代表无啊。
造物主说:那就无中生有吧!
于是:
现在我们要造点儿东西出来。但是没有原料怎么办?
有一个声音说:不是有null嘛?
另一个声音说:可是null代表无啊。
造物主说:那就无中生有吧!
于是:
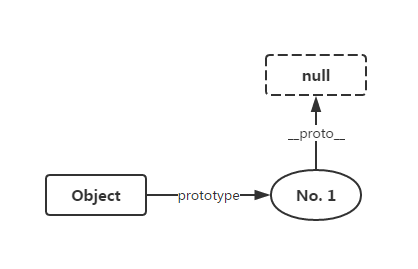
 JavaScript中的1号对象产生了,不妨把它叫做No. 1。
这个No. 1对象可不得了,它是真正的万物始祖。它拥有的性质,是所有的对象都有的。
JavaScript中的1号对象产生了,不妨把它叫做No. 1。
这个No. 1对象可不得了,它是真正的万物始祖。它拥有的性质,是所有的对象都有的。
__proto__是什么呢?是“生”的意思,或者叫做继承。
二. 制造对象的机器
既然已经有了一个对象,剩下就好办了,因为一生二,二生三,三生万物嘛。 不过造物主很懒,他不想一个一个地亲手制造对象。于是他做了一台能够制造对象的机器:

他给这台机器起了一个名字:Object。 这台机器并不能凭空造出对象,它需要一个模板对象,按照这个模板对象来制造对象。很自然的,它把目前仅有的No. 1对象作为模板。图中的prototype就代表机器的模板对象。 机器如何启动呢?通过new命令。你对着机器喊一声:“new!”,对象就造出来了。
机器的产生,实现了对象的批量化自动化生产,解放了造物主的双手。于是造物主忙别的去了。 如果机器只是按照模板的样子,机械地复制出一模一样的对象,那就太笨了。 人类的后代在继承了父辈的性状的基础上,可以产生父辈没有的性状。同样地,机器在制造对象时,除了继承模板对象的属性外,还可以添加新的属性。这使得JavaScript世界越来越多样化。
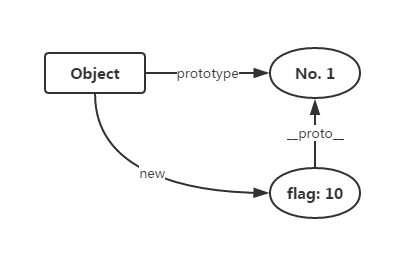
比如说,有一天Object机器制造一个对象,它有一个特殊的属性,叫做flag,属性值是10。用图形表示是这样的:
 写成代码就是:
写成代码就是:
var obj = new Object({ flag: 10 });
三. 更多制造对象的机器
一天天过去了,造物主来视察工作。看到Object制造出了好多好多对象,他非常高兴。 同时他还发现:根据“物以类聚”的原则,这些对象可以分成很多类。聪明的造物主想,我何不多造几台机器,让每一台机器专门负责制造某一类对象呢?于是,他动手造出了几台机器并给它们起了名字。它们分别是:
String:用来制造表示一段文本的对象。 Number:用来制造表示一个数字的对象。 Boolean:用来制造表示是与非的对象。 Array:用来制造有序队列对象。 Date:用来制造表示一个日期的对象。 Error:用来制造表示一个错误的对象。 ……
多台机器齐开动,各司其责,造物运动进入了一个新的阶段……
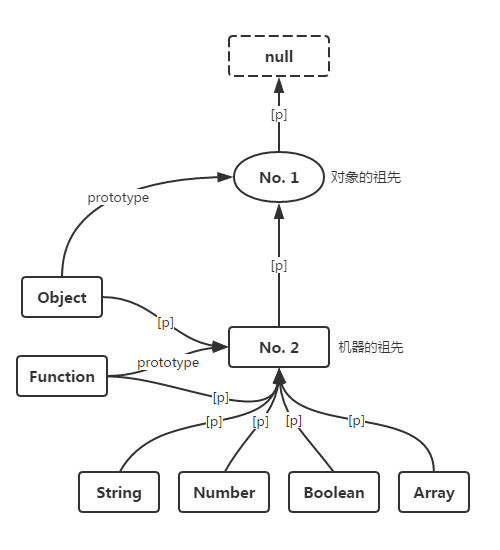
造物主又开始思考了:虽然机器是用来制造对象的,但是机器本身实际上也是一种特殊对象啊。现在有了这么多机器,我得好好总结一下它们的共同特征,把它们也纳入对象体系。
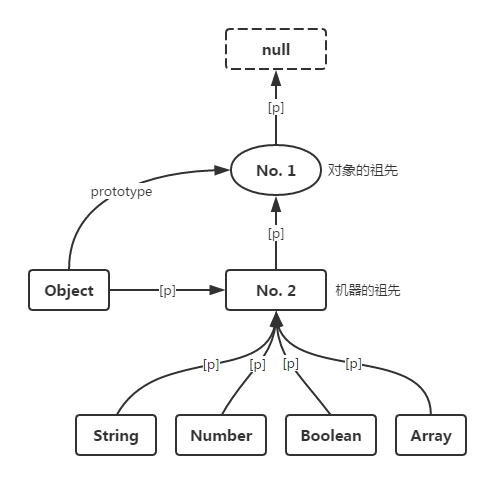
于是,造物主基于No. 1对象,造出了一个No. 2对象,用它来表示所有机器的共同特征。换句话说,把它作为所有机器的原型对象。
 (注:
(注:__proto__写起来太麻烦了,后面我们用[p]来代替)
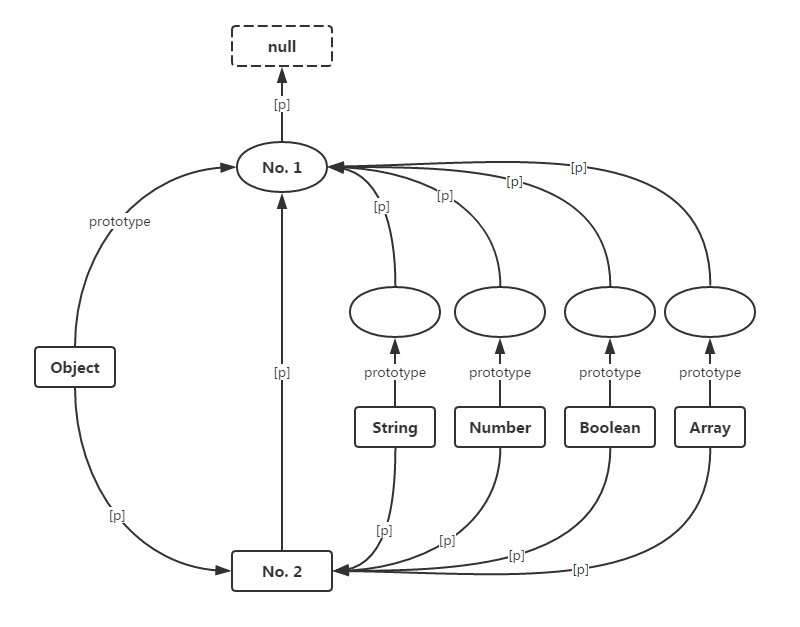
当然了,和Object一样,这些机器也需要各自有一个模板对象,也就是它们的prototype属性指向的那个对象。显然它们的模板对象应该是继承自No. 1对象的,即

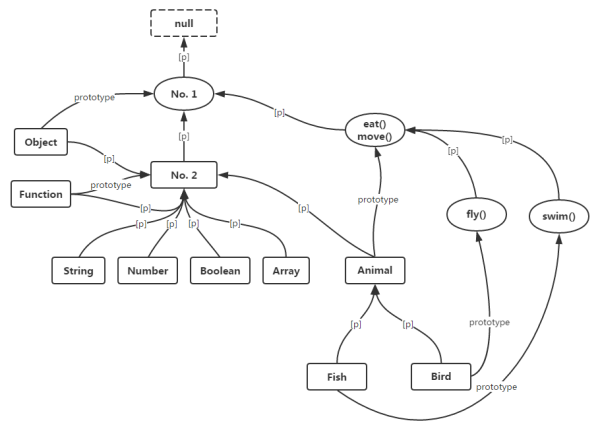
这张图显示了JavaScript世界中那些最基本的机器本身的原型链,以及它们的模板对象的原型链。不过看起来太复杂了,所以后面我们就不再把它们完整地画出来了。
四. 制造机器的机器
造物主高兴地想:这下可好了,我造出了Object机器,实现了对象制造的自动化。然后又造出了String、Number等机器,实现了特定类别的对象制造的自动化。但是,为啥总感觉似乎还缺点什么呢?
对啦,还缺少一台制造机器的机器啊!
很快,万能的造物主就把它造了出来,并把它命名为Function。有了Function机器后,就可以实现自动化地制造机器了。
让我们来观察一下Function: 首先,Function是一台机器,所以它的原型对象也是No. 2对象。 其次,Function又是一台制造机器的机器,所以它的模板对象也是No. 2对象。 所以我们得到了Function的一个非常特别的性质:
Function.__proto__ === Function.prototype
哇,太奇妙了!
不要奇怪,这个性质不过是”Function是一台制造机器的机器“这个事实的必然结果。
于是JavaScript的世界的变成了下面的样子:

从这张图中,我们发现:所有的函数(包括Function)的原型都是No. 2对象,而同时Function.prototype也是No. 2对象。这说明了:
从逻辑上,我们可以认为所有机器(包括Function自己)都是由Function制造出来的
同时,如果再仔细瞧瞧,你会发现:
Object作为一个机器可以看做是有由Function制造出来的,而Function作为一个对象可以看做是由Object制造出来的。
这就是JavaScript世界的“鸡生蛋,蛋生鸡”问题。那么到底是谁生了谁呢?Whatever!
五. 让世界动起来
就像前面所说,机器用来制造某一类对象。正因如此,机器可以作为这类对象的标志,即面向对象语言中类(class)的概念。所以机器又被称为构造函数。在ES6引入class关键字之前,我们常常把构造函数叫做类。
然而,除了作为构造函数来制造对象外,函数通常还有另一个功能:做一件事情。正是有了这个功能,JavaScript的世界才由静变动,变得生机勃勃。
比如说,我们现在用Function机器制造了鸟类(即用来造鸟的机器):
function Bird(color) {
this.color = color;
}
然后,对着造鸟机说:“new!”,于是造鸟机发动起来,制造一个红色的鸟:
var redBird = new Bird('#FF0000');
如果现在我们想让鸟飞起来,该怎么办呢?我们需要再次用Function制造出一台机器,不过这台机器不是用来制造对象的,而是用来做事儿的,即“让鸟飞起来”这件事情:
// 这是一台通过晃动鸟的翅膀,让鸟飞起来的简陋的机器。
function makeBirdFly(bird) {
shakeBirdWing(bird);
}
我们知道,让一台制造对象的机器发动,只需要对它喊“new”即可;那么怎样让一台做事情的机器发动呢?更简单,对它咳嗽一声就行了。咳咳咳,
makeBirdFly(redBird);
于是红鸟飞了起来,世界充满了生机。
从上面的Bird和makeBirdFly的定义可以看出:实际上,制造对象的机器和做事情的机器没什么明显区别,不同的只是它们的使用方式。在两种情况下,它们分别被叫做构造函数和普通函数。
说明1:function xxx语法可以看成new Function的等价形式。 说明2:用户自定义的函数通常既可以作为普通函数使用,又可以作为构造函数来制造对象。ES6新增的class语法定义的函数只能作为构造函数,ES6新增的=>语法定义的箭头函数只能作为普通函数。
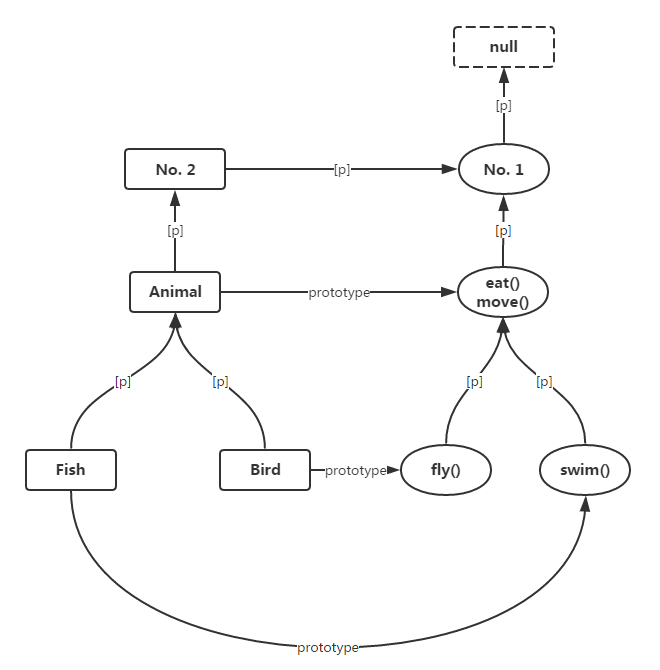
六. 让世界立体起来
造物主对目前的世界还是不太满意,因为几乎所有的机器的模板对象都是No. 2,这使得JavaScript世界看起来有点扁。
于是造物主再次研究世界万物的分类问题。他发现有些对象会动、还会吃东西,于是把它们叫做动物,然后造了一台Animal机器来制造它们。他进一步发现,即使都是动物,也还是可以进一步分类,比如有些会飞、有些会游,他分别把它们叫做鸟类、鱼类。于是他想,我何不单独造几台机器,专门用来制造某一类动物呢。于是它造出了Bird、Fish等机器。
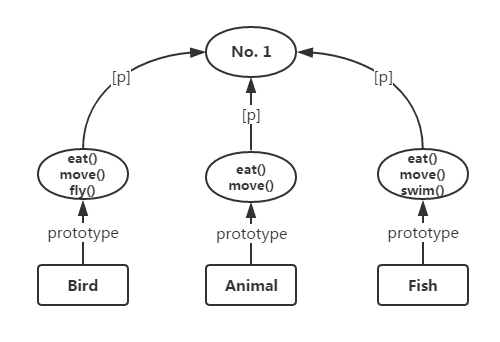
接下来,在选择这些机器的模板对象时碰到一个问题:如果还像之前那样直接复制一个No. 1对象作为Bird、Fish的模板,那么结果就是这样的:
 这样可不好。首先没体现出鸟类、鱼类跟动物的关系,其次它们的模板对象存了重复的东西,这可是一种浪费啊。怎么办呢?简单,让Bird和Fish的模板对象继承自Animal的模板对象就好了。就是说
这样可不好。首先没体现出鸟类、鱼类跟动物的关系,其次它们的模板对象存了重复的东西,这可是一种浪费啊。怎么办呢?简单,让Bird和Fish的模板对象继承自Animal的模板对象就好了。就是说
Bird.prototype.__proto__ === Animal.prototype
Fish.prototype.__proto__ === Animal.prototype

用同样的方法,造物主造出了一个立体得多的JavaScript世界。 然而这样还不够。虽然那些纯对象现在充满了层次感,但是那些机器对象之间的关系还是扁平的
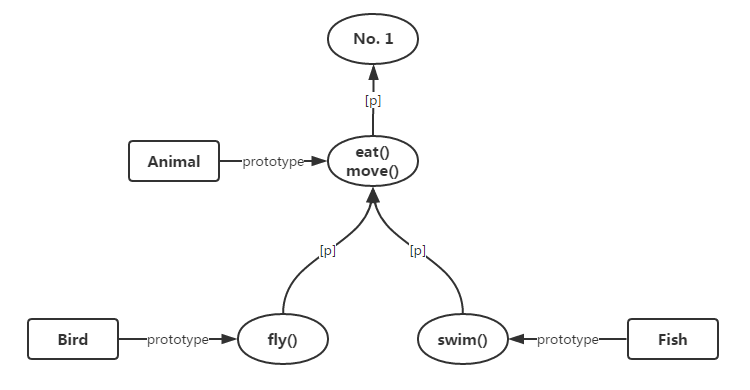
 那又该怎么办呢?其实用类似的办法就行了:
那又该怎么办呢?其实用类似的办法就行了:
 为了更方便地做到这一点,造物主发明了class关键字。
为了更方便地做到这一点,造物主发明了class关键字。
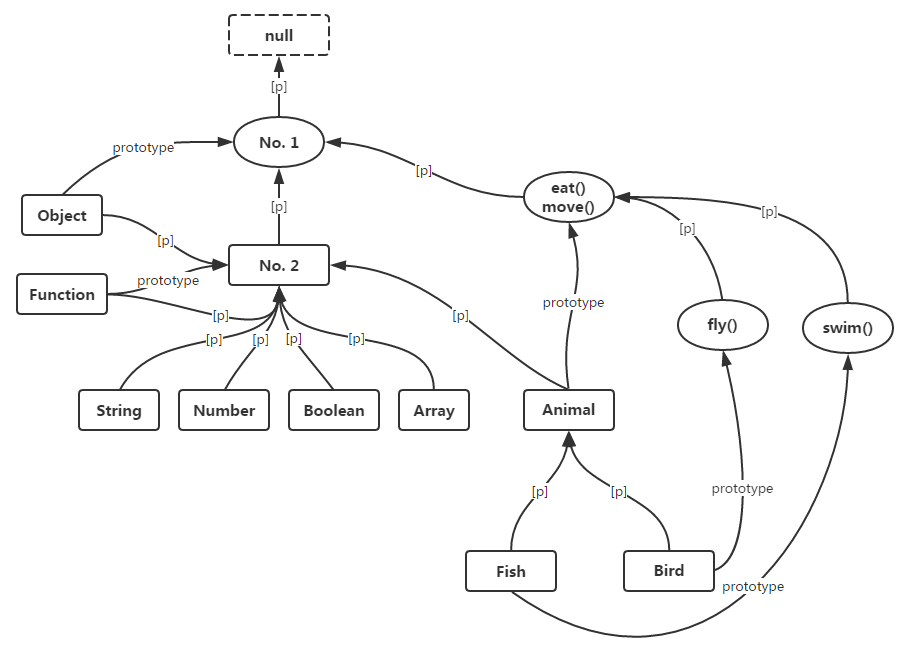
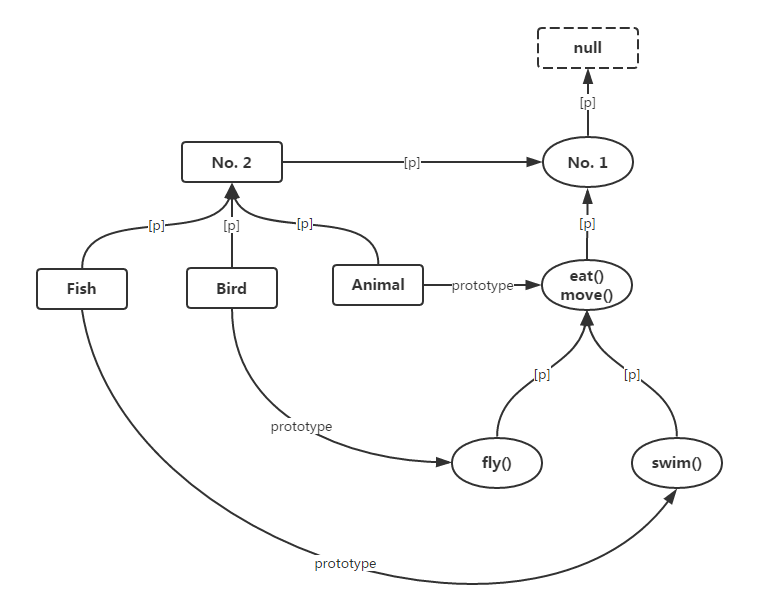
七. 世界最终的样子
经过一番折腾,JavaScript世界发生了大变化。变得丰富多彩,同时变得很复杂。用一张图再也没法画出它的全貌,只能画出冰山一角: